Alle Tutorials

APK auf Oculus Quest Go installieren
Vorbereitung - Developer Mode Sicherstellen, dass der Developer-Mode in der Oculus Quest eingestellt ist Oculus Quest App öffnen - ggf. updaten Gerät auswählen Kopplungscode eingeben - dieser Findet sich auf ... Weiterlesen

Atem mini mit WLAN verbinden
Der ATEM mini hat keine interne WLAN-Schnittstelle, kann aber mit einer Bridge (z.B. TP-Link TL-MR3020) mit dem WLAN verbunden werden. Weiterlesen

Double 3 - Einloggen und Berechtigungen
Der Zugriff auf den Double erfolgt über die Web-App via drive.doublerobotics.com Weiterlesen

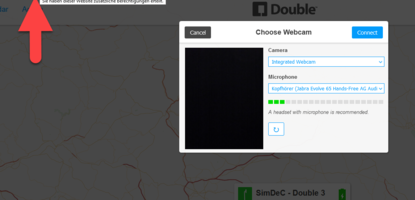
Double 3 - Fehlerbehebung
Schwarzer Bildschirm * Fehlermeldung Kamera/Mikrofon Weiterlesen

Double 3 - Menüs und Einstellungen
Wie sind die Menüs in der Double-Web-App aufgbaut? Weiterlesen

Double 3 - Steuern
Der Double 3 nutzt "künstliche Intelligenz" um sich im Raum zu bewegen - er kann kann sich automatisch zu einem Zielpunkt bewegen. Es kann jedoch auch vorkommen, dass er sich ... Weiterlesen

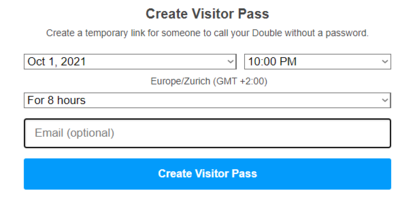
Double 3 - Visitor Pass erstellen
Der Visitor-Pass kann über einen QR-Code mit phyischem Zugriff auf den Double erstellt werden. Weiterlesen

Fearless - CogvisAI
Sie können auf die cogvisAI WebApp über das SimDeC-Laptop zugreifen. Weiterlesen

Furhat - Blockly
Programmierumgebung öffnen Blockly-Skill herunterladen: Der Blockly-Skill ist unter https://furhat.io/downloads verlinkt (Login notwendig). Blockly-Skill (ggf. zuerst installieren und) starten Im Web-Interface ist neben der ... Weiterlesen

Furhat & Blockly - Sprache
Damit Furhat deutsch versteht, muss eine Deutsche Stimme eingestellt werdenSpeech > VoiceAmazon Polly (Virtual Furhat und SimDeC-Furhat)Hans (de-DE)Marlene (de-DE)Vicki (de-DE)Accapella (nur SimDeC-... Weiterlesen

Furhat & Blockly - Linke Itemleiste
Schwarz State: Wird genutzt, um eine Programmierung in verschiedene Blöcke aufzugteilen.Vermittelt wird via Transition > Goto [state] Trigger User Trigger Other Violett SpeechAsk = Say + ListenMit "Built-in Intents" ... Weiterlesen

Furhat & Blockly: Kategorien
Die Farbcodes der Blockly-Elemente geben Auskunft über die grobe Funktion der Bausteine. Weiterlesen

Furhat & Blockly - Obere Menüleiste
Run Startet das Programm bzw. die Interaktion Manchmal muss mit "Save" gespeichert werden, bevor Änderungen wirksam werden. StopBeendet das Programm bzw. die InteraktionTest SelectedSaveSpeichert - (aber nicht auf die Festplatte! (vgl. ... Weiterlesen

Furhat & Blockly: Parameter-Übersicht
Es gibt Freitext-Parameter, Farben, Listenauswahl, Häcken-boxen und Logische Operatoren. Weiterlesen

Furhat & Blockly: Schwarze Bausteine
Die schwarzen Blöcke können genutzt werden, um handlungs- und Sinnabschnitte zu gliedern und zwischen diesen hin- und herzuspringen. Weiterlesen

Furhat - Installation
Der SDK-Launcher ("virtuellen" Furhat, passendes Web-Interface, Skills starten) ist zur Benutzung virtuellen Furhats notwendig. IntelliJ Idea und JDK werden benötigt, um Skills zu kompillieren und zu erstellen. ... Weiterlesen

Furhat: Masken
Im SimDeC können für den Furhat folgende "Mask Models" gewählt werden.adult (Erwachsene)anime ("Comic")child (Kind)pug (Hund)Für die Maske "adult" (Erwachsene) können ... Weiterlesen

Furhat nutzen

Furhat - Skill anwenden
Skill starten "echter" Furhat In der Menüleiste im Bereich "Skills" einen bereits installierten Skill mit "Start" aufrufen. virtueller Furhat (Hier gibt es keinen Bereich "Skills" in der menüleiste) ... Weiterlesen

Furhat - Skill installieren
VorbereitungBeispiel-Skills herunterladen: https://github.com/FurhatRobotics/example-skillsWeb-Interface öffnen (via IP beim "echten" Furhat oder SDK-Launcher beim virtuellen Furhat)Skill kompillieren (Ab Minute 3:00): Datei: build.... Weiterlesen

Furhat: Texturen
Als "real" assoziierte Texturen Angelina Anne Arnold Barack Fedora Jack Marty Max Olof Als "künstlich" assoziierte Texturen Arianna August Cardi Elsa Fred Geremy Ivan Mei Rene Ted Ursula Funktionale ... Weiterlesen